Artists draw their sketches, painters draw their pictures, modelers render their 3D, hackers program everything. I have coded my logo. I know the result is neither beautiful nor creative if you compare it to professional designer’s job. But it’s not stolen, it’s hand made and it is mine.
Artists draw their sketches, painters draw their pictures, modelers render their 3D, hackers program everything. I have coded my logo. I know the result is neither beautiful nor creative if you compare it to professional designer’s job. But it’s not stolen, it’s hand made and it is mine.
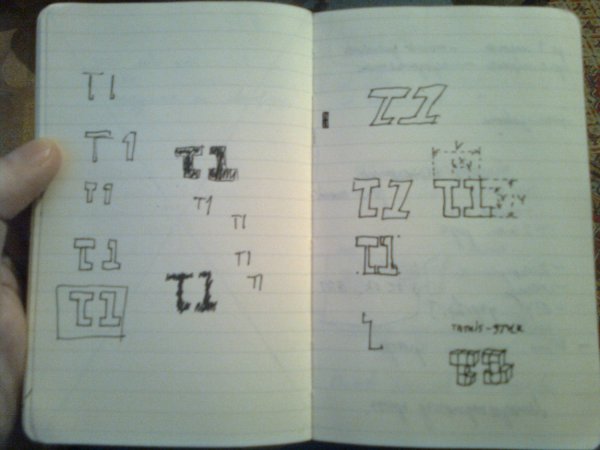
The decision to code the logo came after observing my drawing skills. No drawing skills were discovered. Despite, desire to create my own logo remained. I have chosen Processing for the task, I have had planned to try the Processing for a while already.
Designing the logo did not take much time. A bit of symmetry, a full rainbow of colors, “t1” in text. “T1” is acronym for tiamat, which is my nickname proudly.
How it worked? I have coded the logo’s appearance. After I’ve added processing built-in frame-to-image exporter and ran algorithm in a way, that all colors would fill the logo. I have used HSV for the logo’s color so I got 360 frames on output. All of them were imported to GIMP and combined to a single GIF image. I do not remember the formula of combining frames into GIF but it was a simple task.
There is a java applet with a showcase of the logo, there is code (1, 2) of the java applet, there is a GIF image. Yes, the code is terrible, ugly, slow. As any other “hello world” program. I am proud of it no matter what.